Hello, Guys Font Awesome Icon is one types of CSS toolkit in short Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.Font Awesome icon feature it is load fast on any web page as compared to an image. Tricks N Tech also uses font awesome icon in the navigation menu.
You can also put font awesome icons in different themes some themes has inbuilt features to put font awesome icon or someone has no option to put all these things. If your theme does not support this types of the feature here I put the solution for it. I put two methods for solving font awesome icons.
Method 1: Font Awesome Icon Using Do Some Code Inside Menu
Step 1: First Go to WordPress Dashboard.
Step 2: Now Go To Appearance Tab >> Go To Menus.
Step 3: Just Put <i class="FONT AWESOME ICON NAME"></i> Before Or After The Navigation Label as You Like.
Step 4: After Do It Save Menu and Watch Preview Of Menu.
Step 5: Now Menu Shows Like Below Picture.
You can find the different icon from font awesome icons official websites.
Method 2:
Font Awesome Icon Using Plugins of WordPress
You can do this using plugin also. I found a plugin which helps you to put awesome icon before or after the navigation label of the menu. the plugin name is “Menu Image” Which is helps you more to do this operation without any code.
Step 1: Click Here to Go Menu Image Plugin Page
Step 2: Install Plugin and Active It.
Step 3: Now Go To Appearance Tab >> Go To Menus.
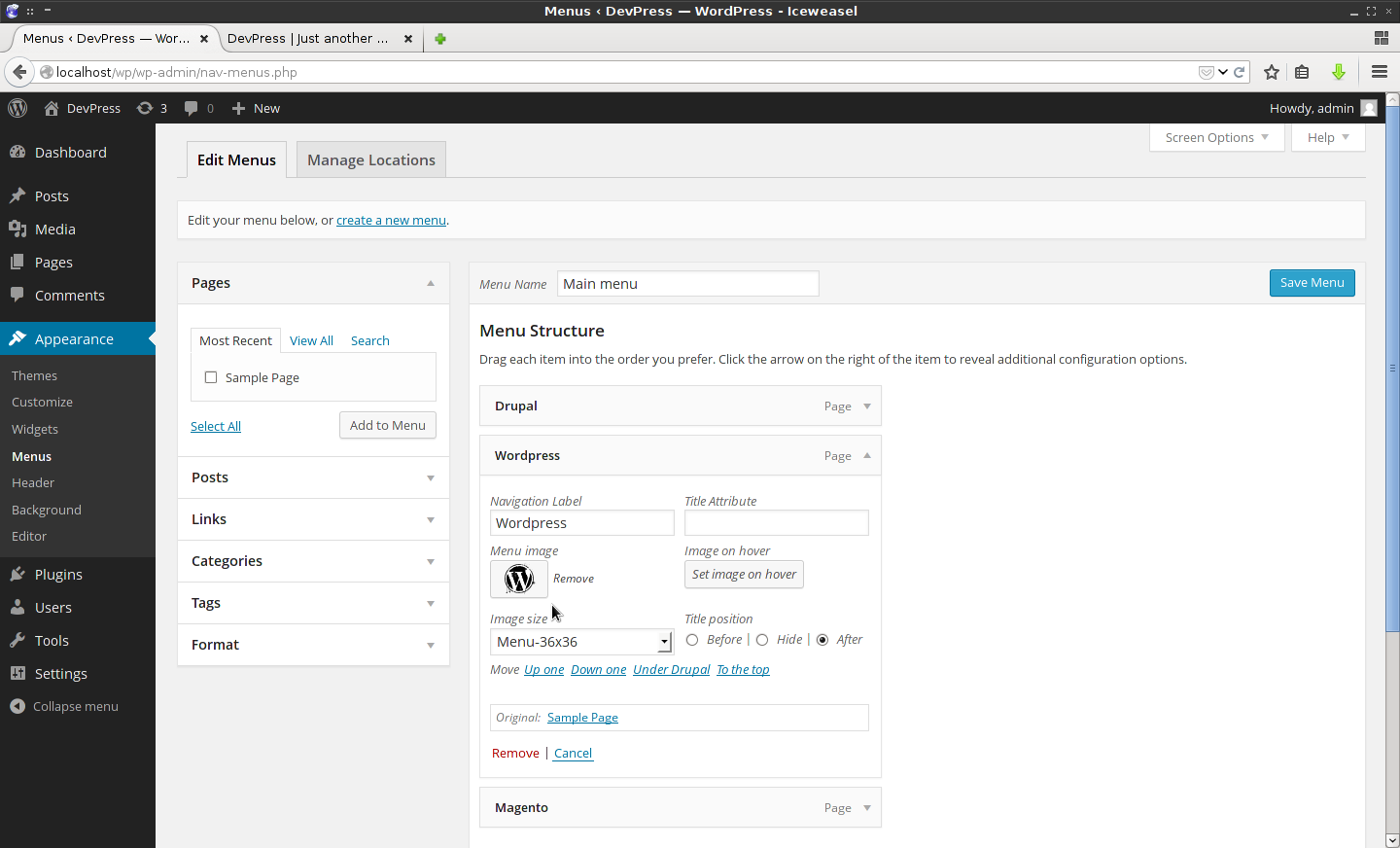
Step 4: In Menus there are click on your category page and it expand. There you were seen Menu Image Se Your Preferred image of Menu.
Step 5: Save Menu and See Your Home Page and See Preview Icon See in Menu.
Now, You All Done. I preferred the first method Because there are many Font Awesome Icon and all are in vector form so, the preview is best in any size.
If You Have Any Problem Regarding This Than Feel Free To Comment Here.